It is totally possible to add a link in your text. Most of our fields support HTML code.
In order to add a link, you can use the <a> tag. To learn more about the <a> tag, go to: https://www.w3schools.com/tags/tag_a.asp
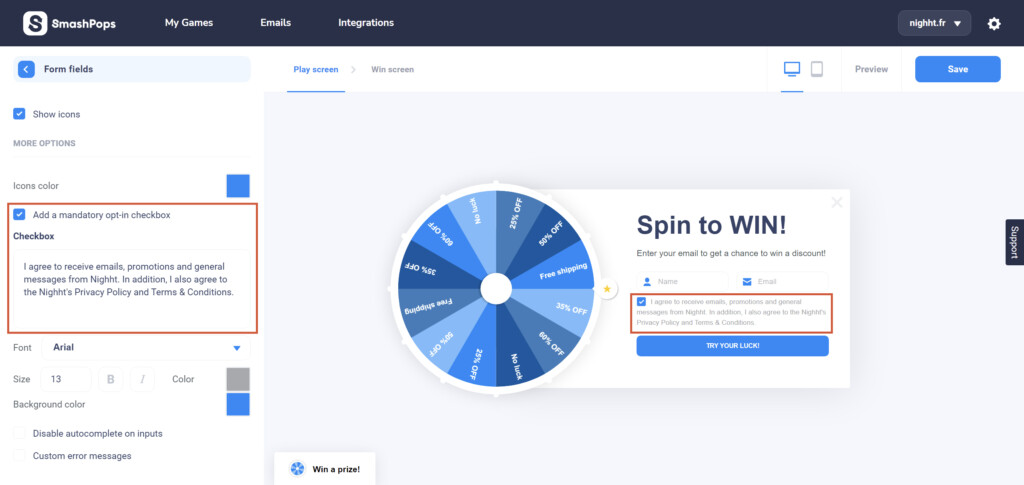
- In this example I would like to create two links in my opt-in text, one for the Privacy Policy and another for the Terms & Conditions.

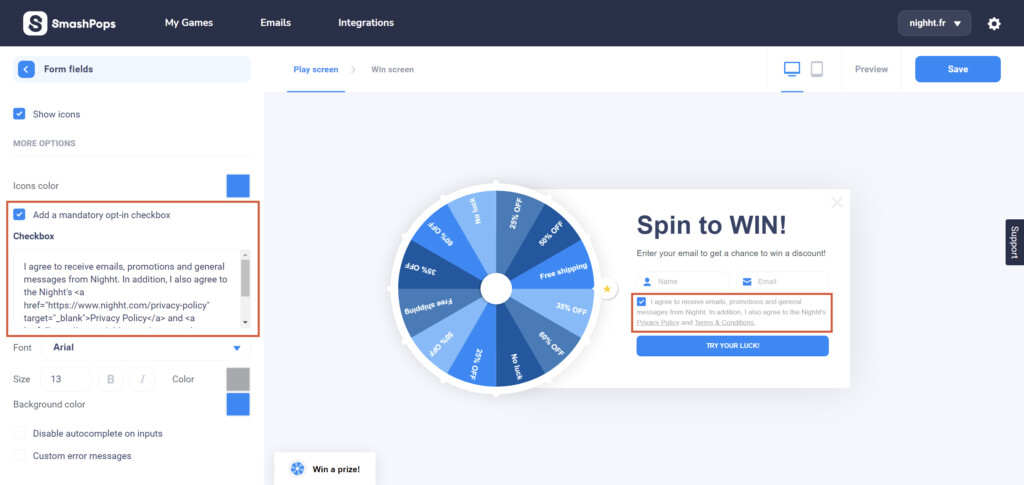
- What I need to do is to use the <a> tag in my text and the builder will automatically understand that I’m using HTML. With the links, the text becomes:
I agree to receive emails, promotions and general messages from Nighht. In addition, I also agree to the Nighht's <a href="https://www.nighht.com/privacy-policy" target="_blank">Privacy Policy</a> and <a href="https://www.nighht.com/terms-and-conditions" target="_blank">Terms & Conditions.</a>
Note that it is recommended to use the attribute target=”_blank” so that the links open in a new tab.

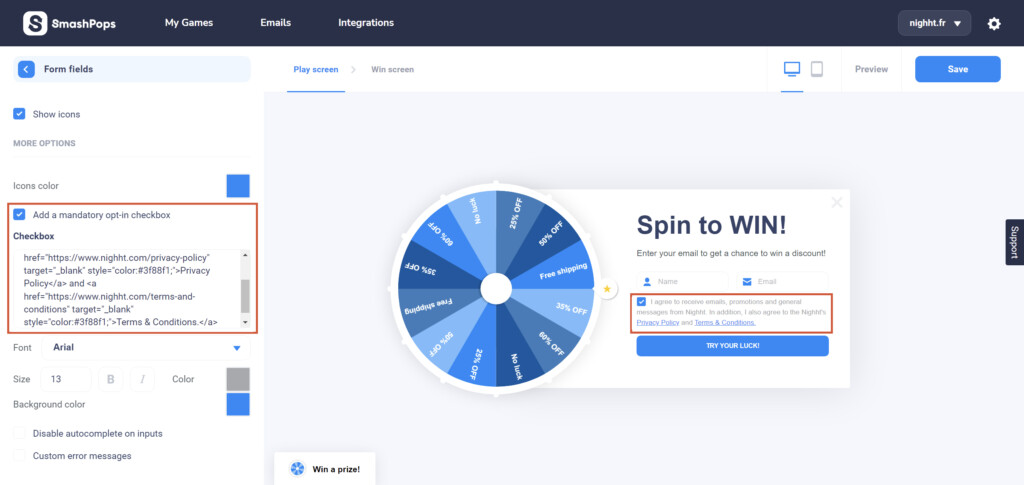
- Let’s go even further and try to change my link’s colors by adding some HTML style attributes:
I agree to receive emails, promotions and general messages from Nighht. In addition, I also agree to the Nighht's <a href="https://www.nighht.com/privacy-policy" target="_blank" style="color:#3f88f1;">Privacy Policy</a> and <a href="https://www.nighht.com/terms-and-conditions" target="_blank" style="color:#3f88f1;">Terms & Conditions.</a>

As you can see customizations possibilities are limitless, and remember that you can do this in all of our design fields!