Sometimes, you want to display special instructions when a specific discount is won.
You can do this by using a coupon description. Here is how :
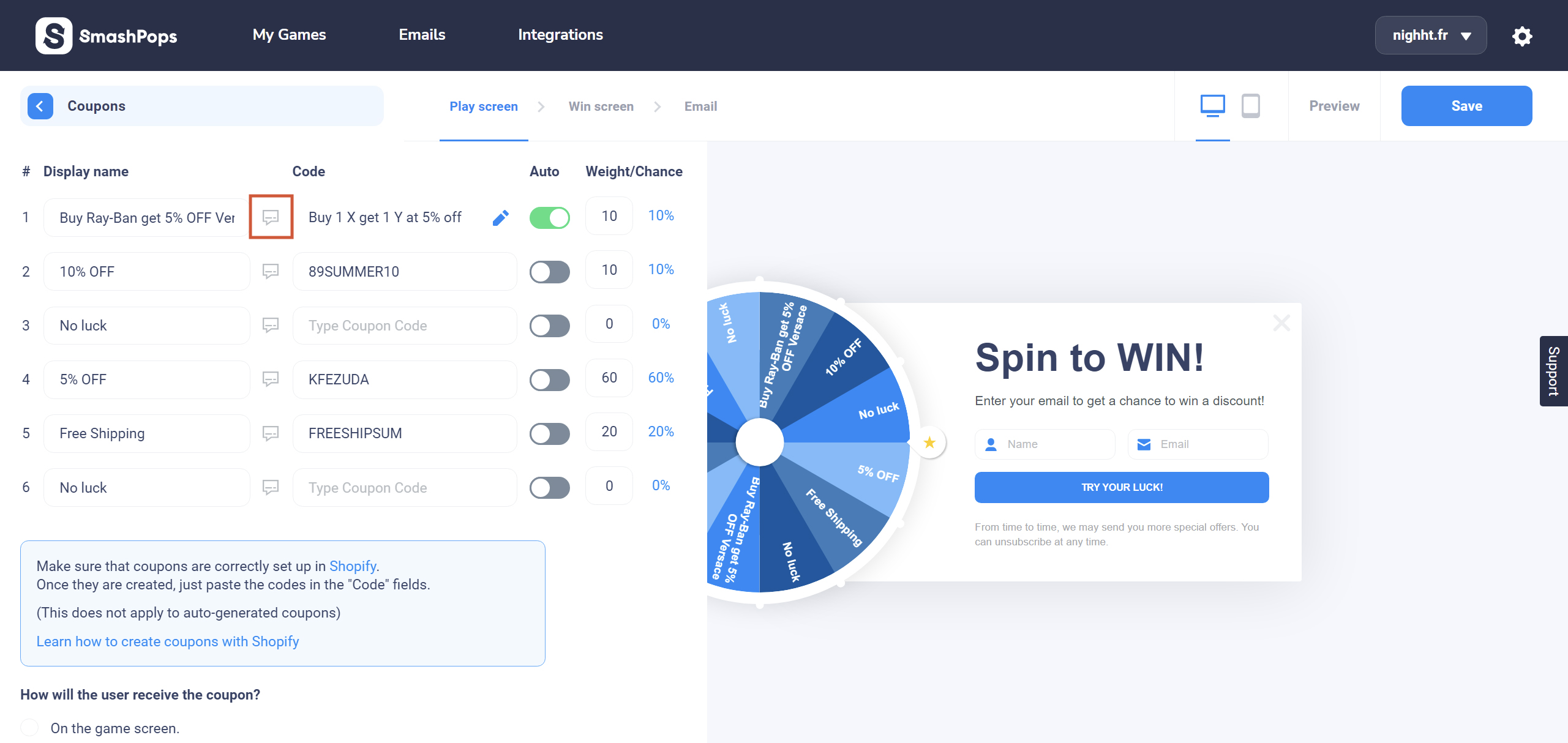
1. Go to “Settings > Coupons” and click on the bubble icon next to the discount you’d like to add a description for.

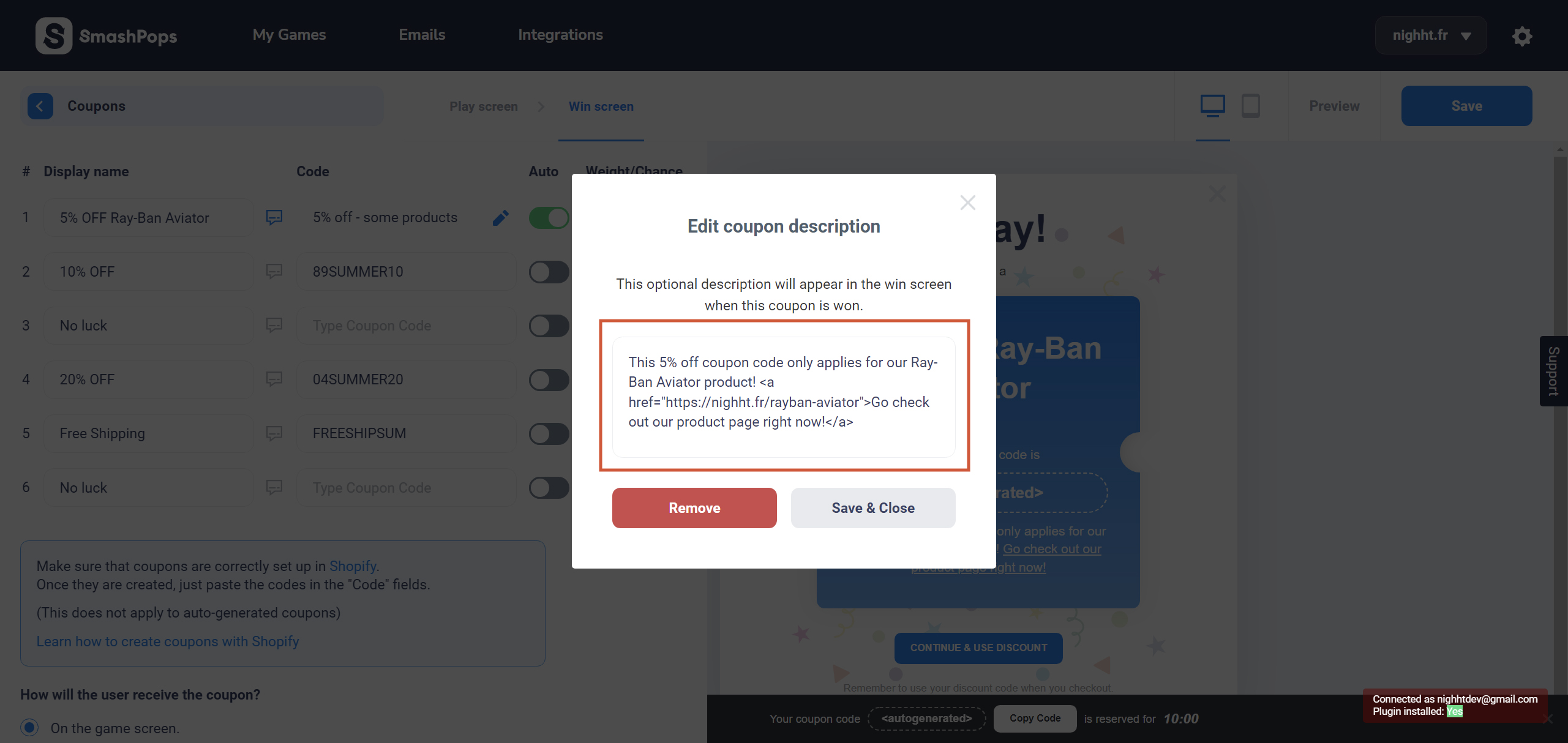
2. Now, you can write a short description for the discount. For instance, you may want to write something to make sure that your customer understands the conditions of use of your coupon. In addition, you can add a link to your product in your text. Our text fields support HTML, so we can use the <a> tag to create a link:
This 5% off coupon code only works for our Ray-Ban Aviator product! <a href="https://nighht.fr/rayban-aviator">Go check out our product page right now!</a>

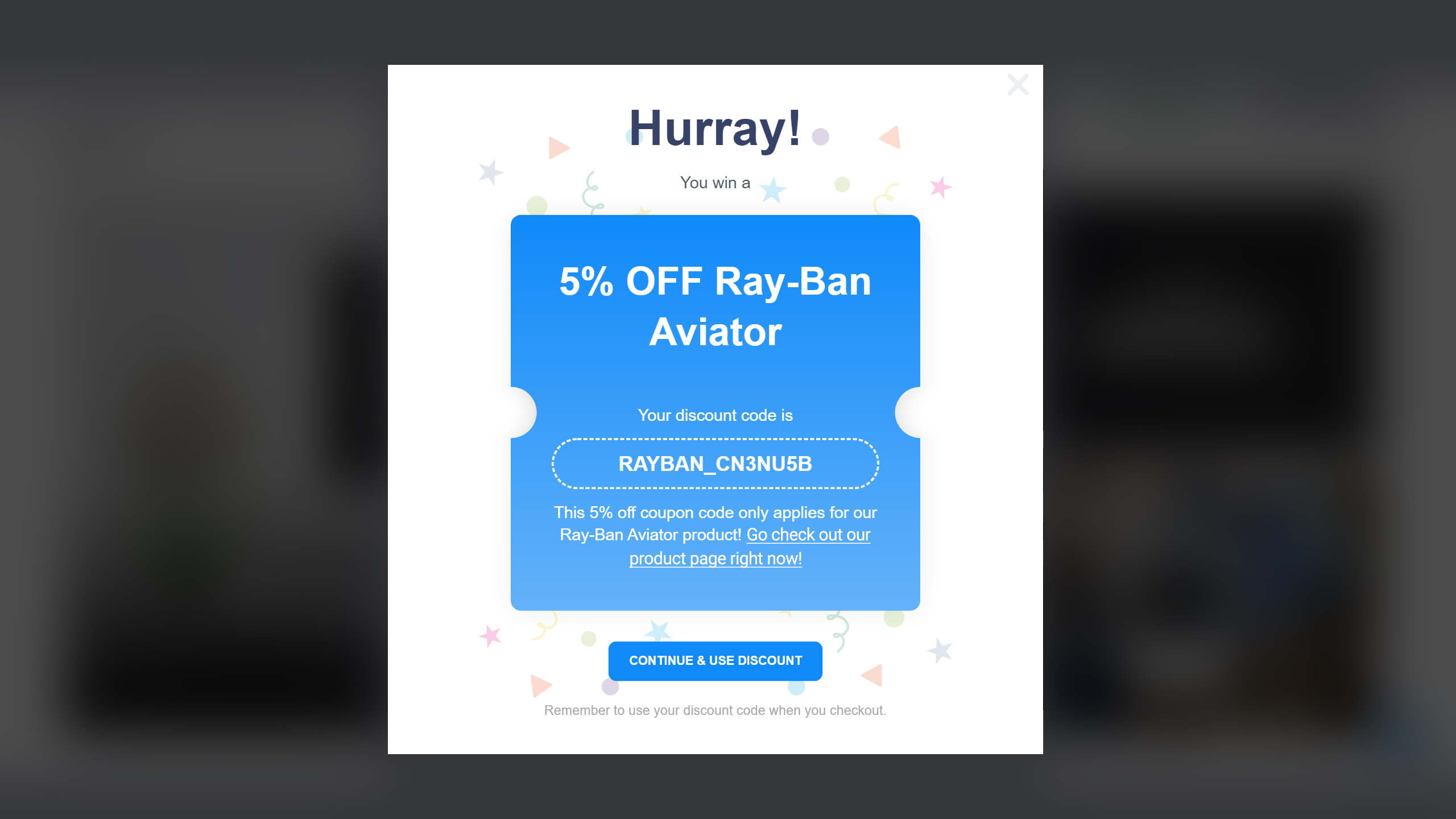
3. That’s it. Hit “Save” and from now on, when this specific discount is won, the description will appear in the win screen (like on the screenshot below).

Bonus : adding a product to the cart
This is a bit of a hack, but if you have installed SmashPops on a Shopify store, there is a way to add a product to the cart when a discount is won (this will not refresh any cart drawer/notification/bubble immediately though since it is very specific to each theme).
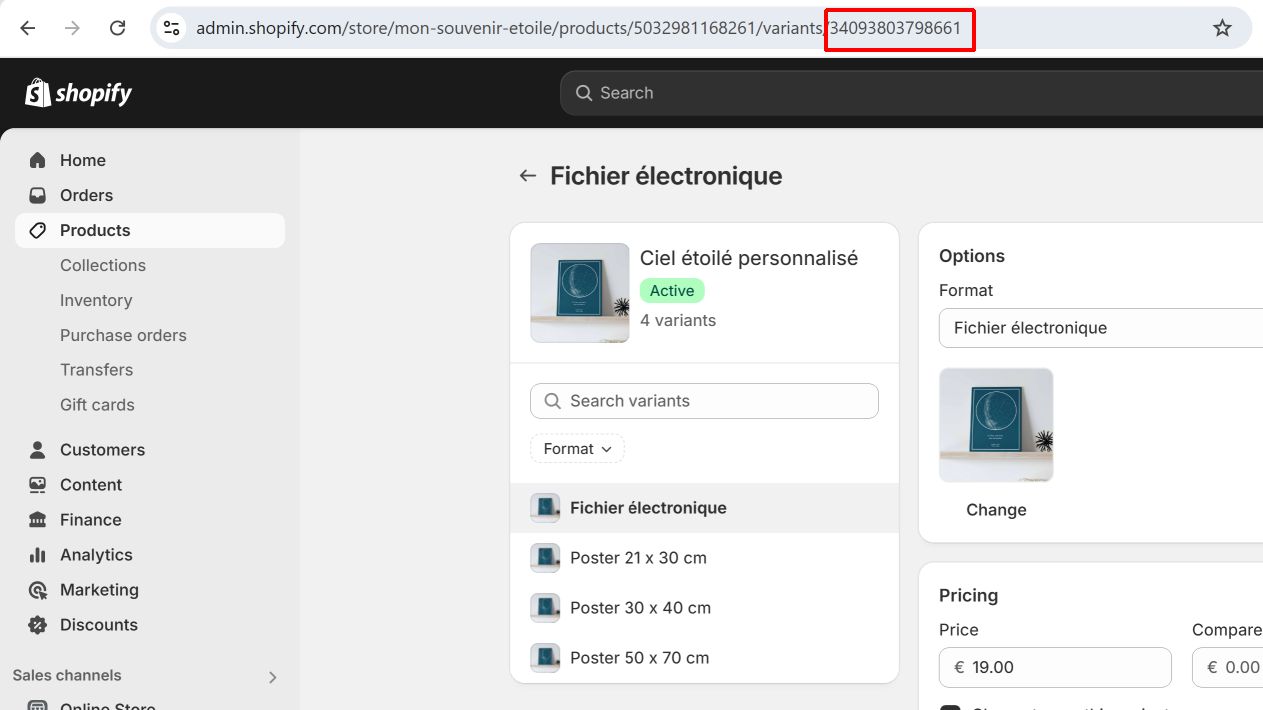
Before we go any further, you need to know the variant ID of the product you’d like to add to the cart. Go to the variant page in the “Products” section of your Shopify store and get the last number of the URL.

Then we will add something to the coupon description to be able to add the product to the cart manually or automatically.
Manually
For this, the user will need to click on a link that will take him to the cart with the added product.
You just need to add a link to <your store URL>/cart/add?id=<VariantID> (or simply /cart/add?id=<VariantID> but this will only work on your store, not in the builder preview) to the coupon description. For instance :
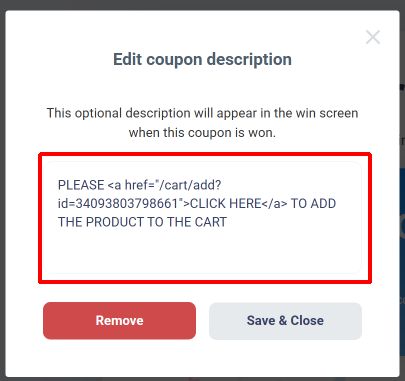
PLEASE <a href="/cart/add?id=<VariantID>">CLICK HERE</a> TO ADD THE PRODUCT TO THE CART
Of course, replace <VariantID> with your variant ID.

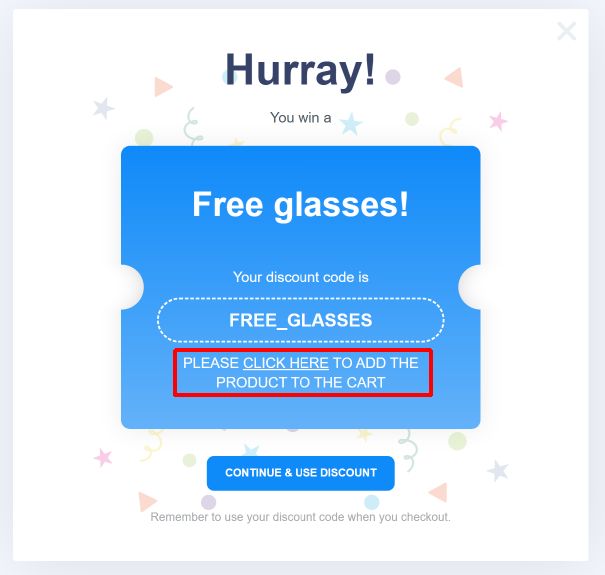
And on the win screen, you should see something like this :

Hit “Save” and that’s it : when the user clicks on it, it will add the product to the cart and take him to the cart page.
Automatically
This way, the user won’t need to click on anything. But remember, this is a hack and it won’t refresh any cart drawer/notification/bubble.
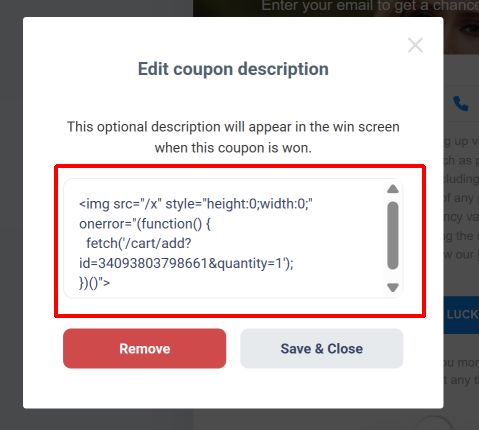
To do this, add the following HTML to the coupon description (it is invisible on the win screen, so it can be added along with some other text if needed) :
<img src="/x" style="height:0;width:0;" onerror="(function() {
fetch('/cart/add?id=<VariantID>&quantity=1');
})()">
Of course, replace <VariantID> with your variant ID.

Hit save and that’s it. Please note that this will only work the popup is displayed on your website (it won’t work in the preview). Also, as I said earlier, this may not refresh any cart drawer/notification/bubble (depending on your theme, you may need to add some other Javascript).
If you’d like to add 2 different products to the cart at the same time, you can use the following HTML (and replace <VariantID> and <VariantID2> of course) :
<img src="/x" style="height:0;width:0;" onerror="(function() {
fetch('/cart/add?items[0][id]=<VariantID>&items[0][quantity]=1&items[1][id]=<VariantID2>&items[1][quantity]=1');
})()">
Custom “add to cart”
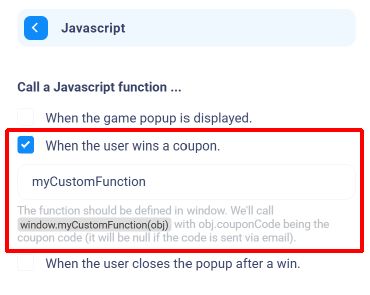
In case you’d rather implement your own “add to cart” function (because your theme uses specific cart functions for example), you could use our Javascript hooks (in “Settings > Javascript”) so that we call a JS function from your theme (defined on the window object) when a discount is won.