In SmashPops there is a feature to let you display the pop-up when clicking on a custom button on your page (or any HTML element actually) that you can specify via a CSS selector.
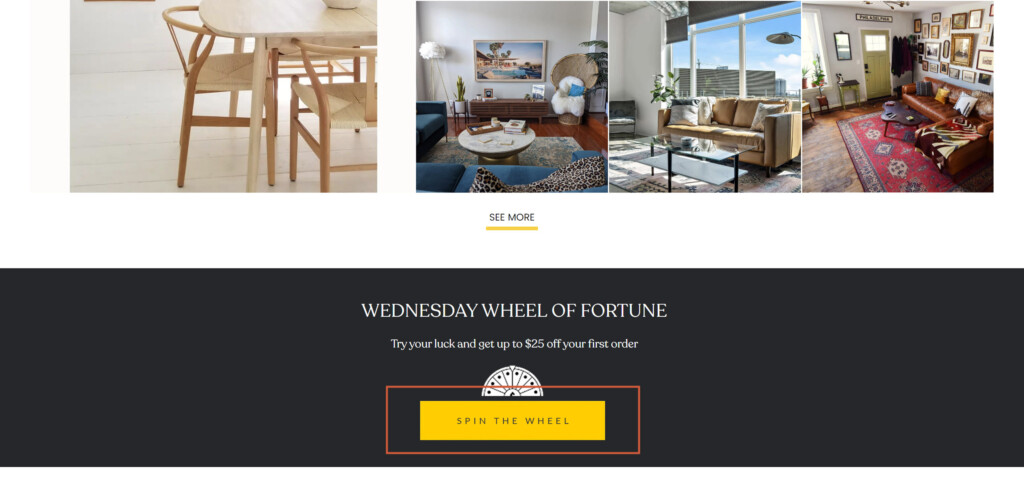
- Let’s say that we want the pop-up to be displayed when clicking on this specific button.

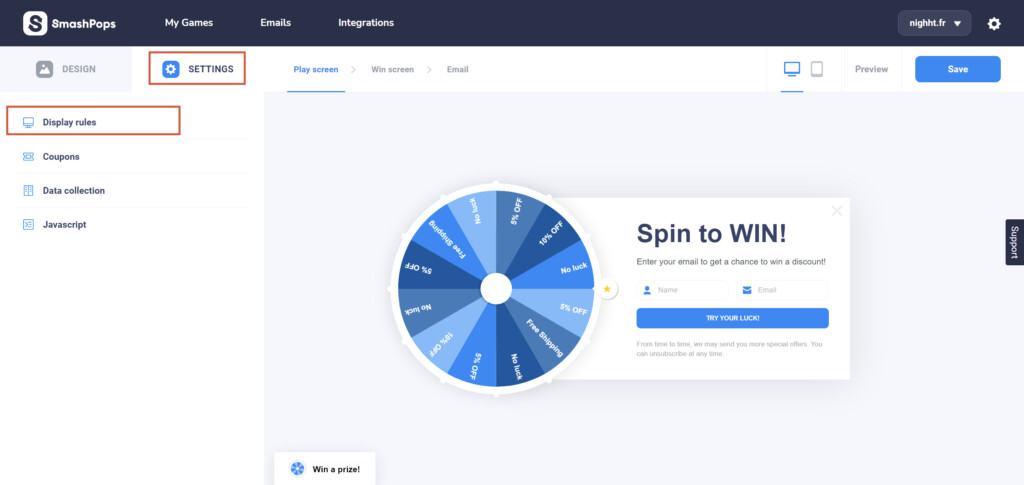
- First, go to SETTINGS and Display rules.

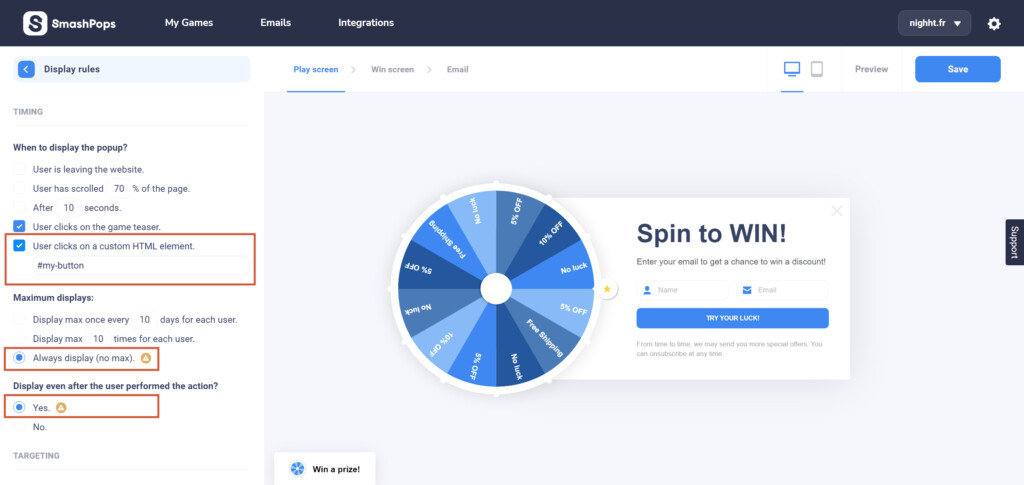
- Select User clicks on a custom HTML element and enter the CSS selector of your button. For instance, if your button is a <button id=”my-button”>Spin the wheel</button> on your page, the CSS selector would be #my-button . If you have multiple buttons, you may want to use a class (ids are used for single elements only) : so if your buttons look like <button class=”wheel-btn”>Spin the wheel</button>, the CSS selector would be .wheel-btn .One thing to know though is that a click on your button will display the popup only if it was supposed to be displayed. So for instance, if you set the Do not display after the user performed the action rule, the popup will no longer be displayed if the visitor has already played, even if he clicks on your custom button.
If you want the popup to always be displayed when one clicks on the button, you need to set Always display (no max) and Display after the user performed the action. But if you do this, you may want to remove any other rule you may have (like Display after 10 seconds, Display after scrolling 70% of the page), since it could be annoying for the user to always see the popup when he hasn’t asked for it.

If you plan on having your custom button only on one page, you may want to take a look at this tutorial to learn how to have the popup displayed on specific pages only.
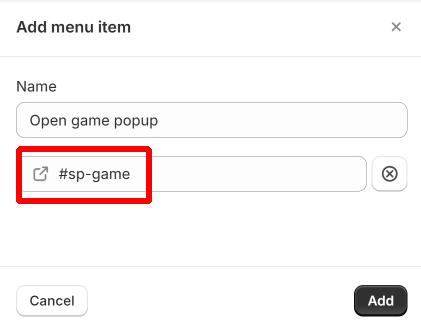
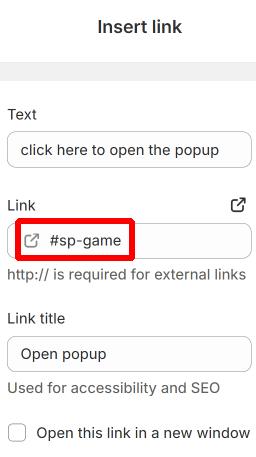
Bonus : an alternative way to trigger the popup display when clicking on text is by inserting a link to “#sp-game” (either in rich text or as a menu item for instance). You can leave the “User clicks on a custom HTML element.” input blank in this case.


If you use PageFly, here is a video tutorial :
If you use eComposer, here is a video tutorial :